スマホブラウザでリズムシシリーズをそのまま動かせるようにするために、JavaScriptの勉強を進めています!
以前つくったおみくじコンテンツ↓も、JavaScript(p5.js+Tone.js)製です。
10年以上前、リズムシシリーズのアプリをリリースしたころには、音の出るコンテンツがスマホブラウザ上でサクサク動作することはほとんどなかったのですが、時代は変わりました。
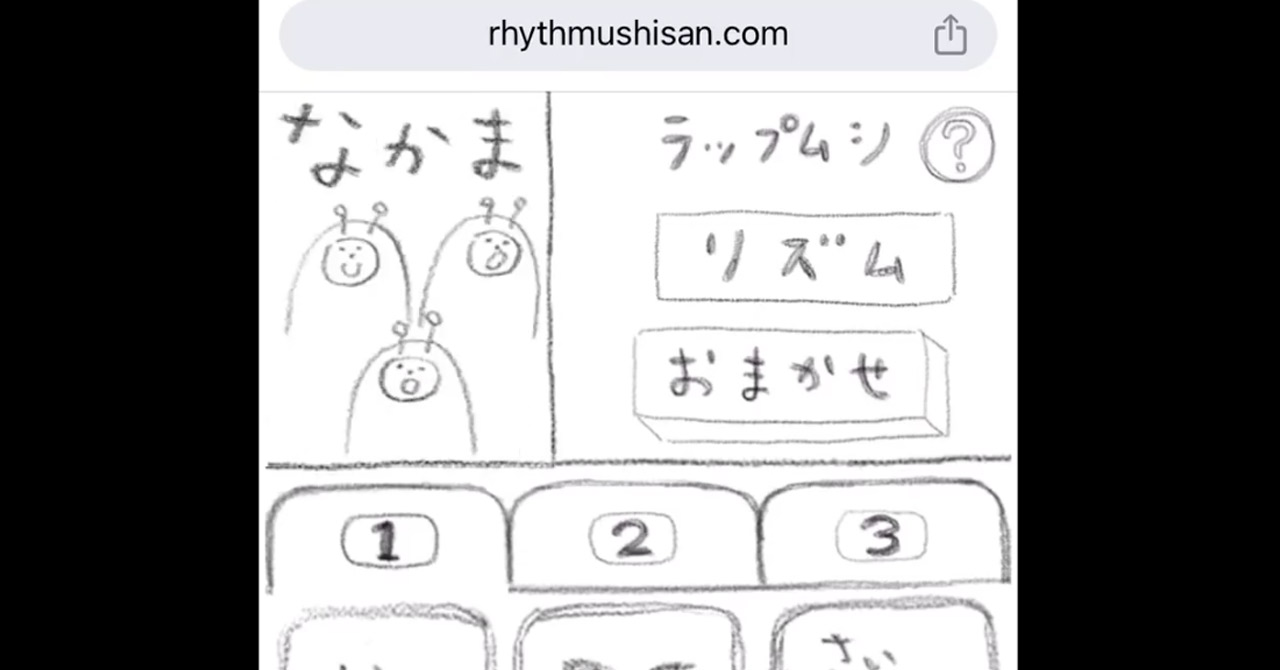
アプリ『ラップムシ』に近い内容のコンテンツを、スマホブラウザ上でばっちり動作させることに成功しました!(最近のiOS端末ならかなりサクサク動きます。古いAndroidだとパフォーマンスが落ちるかも…)
実際に動作している様子がこちら。
スマホブラウザで動作するラップムシ!
— 成瀬つばさ【アプリ再配信中!】 (@tsubasa_n) January 29, 2024
JavaScript(p5.js + Tone.js)でつくっています✨
iOSなら、アプリ版と遜色ないパフォーマンスでサクサク動作します🎵 pic.twitter.com/y7KU9uU0qJ
JavaScript製コンテンツの便利なところは、AppStoreの審査なしで公開できること!また、ビルドに時間がかからないこと!そして、作品公開用のURLを事前に把握しやすいこと!
1月20日(土)に実施したワークショップ「あきる野の”あったらいいな”を届けよう!」では、当日ワークショップに参加した方の声素材、音素材をその場で差し替えて遊びました。さらに、参加者へプレゼントしたNFCタグ入りキーホルダーやQRコード付きカードから飛べるURLにアクセスすると、その差し替えバージョンをプレイできる!という流れでワークショップを実施することができました。
そのスピード感も、JavaScriptならでは!
今後も勉強を続けて、ブラウザ上で動く作品を公開するのとともに、いろんな形式でのワークショップを実施していきたいと思っております!
JavaScript(特にp5.js、Tone.js)の勉強用におすすめの書籍、おすすめのコミュニティがあったらぜひぜひ教えてくださいね!





コメント