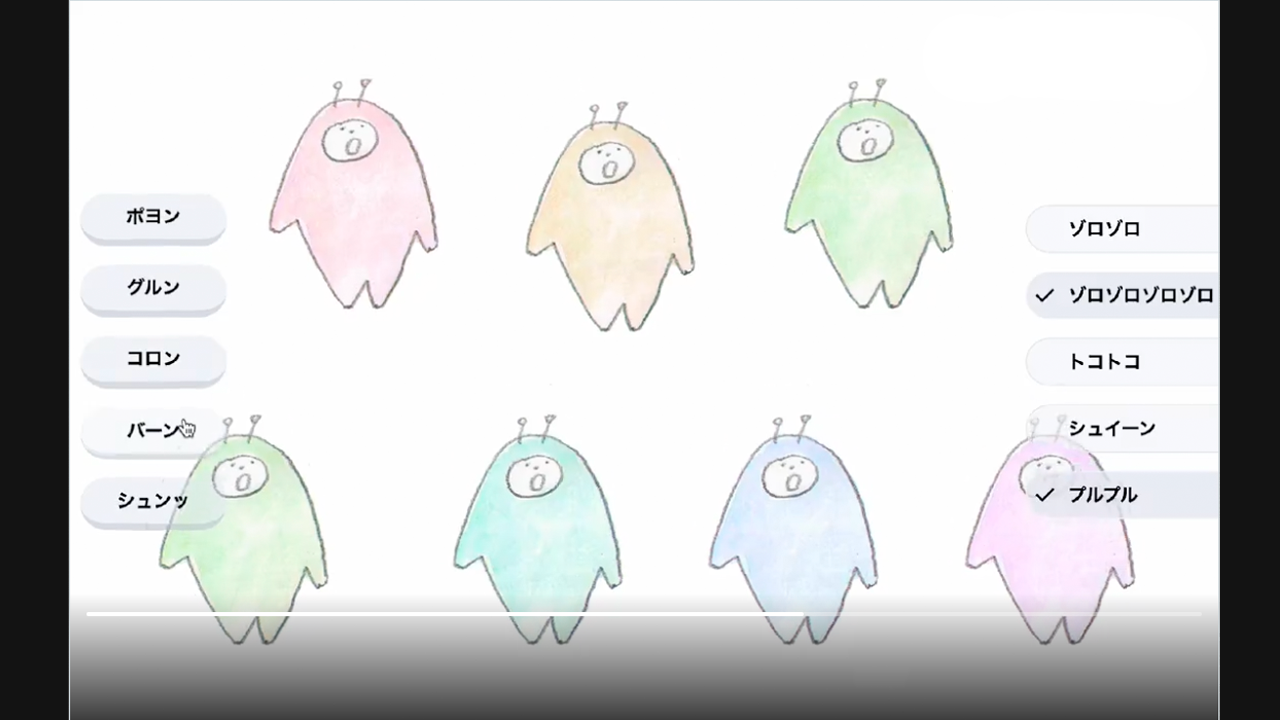
CSSを使ったアニメーションのテスト!
「ポヨン」「グルン」のようなオノマトペを押すと、リズムシさんがアニメーションします。
オノマトペで動くリズムシ!
— 成瀬つばさ【アプリ再配信中!】 (@tsubasa_n) September 29, 2024
CSSを使ったアニメーションの試作です✨
子どもの描いたイラストを読み込んで動かしたりもできちゃいます🙌
音とオノマトペのワークショップやパフォーマンスで使いたい…!!#スタジオリズムシ pic.twitter.com/JSZ6U9T0QW
CSSで、1枚のイラストを変形させたり、動かしたりすることでアニメーションにしています。
CSS(Cacading Style Sheets)
Webサイトの文字サイズや色などのデザインやレイアウトを指定、調整するためのプログラミング言語のこと
パラメータは細かく調整できるようにしているので、オリジナルのオノマトペに合わせたアニメーションもつくれます。
もちろん、リズムシ以外のイラストでも動かせます!子どもの描いたイラストを読み込んで動かしたりも、できちゃいます。
音とオノマトペのワークショップやパフォーマンスで使ってみたい…!!
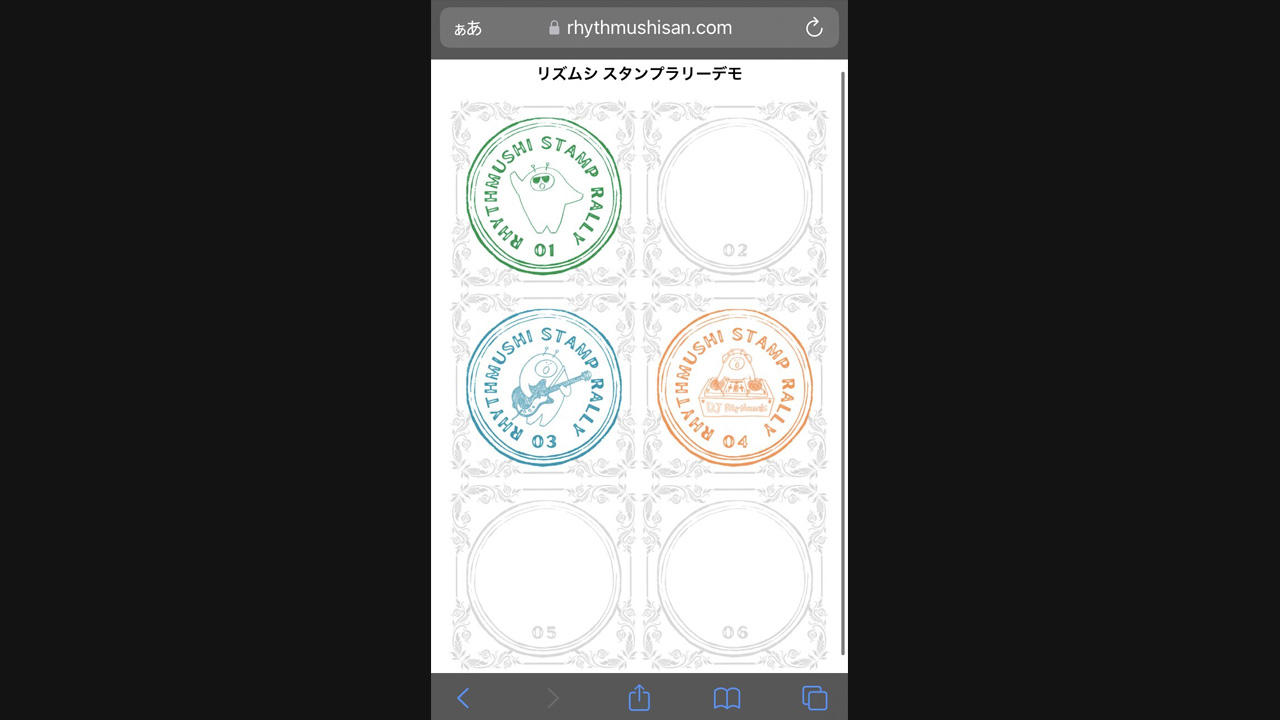
CSSアニメーションを使った、Webアプリケーションなので、PCやスマホのブラウザ上で動作します。
ワークショップ中に絵を描いた後、動かして遊んでもらって、「家に帰ってからもスマホで遊べます!」ということも可能ですね!
こんなことやってみたい!
- オノマトペがテーマのライブパフォーマンス!(音に合わせてイラストが踊る)
- 描いた絵を動かして遊ぶワークショップ!
使用技術使用技術
React + Vite
制作:スタジオリズムシ
スタジオリズムシとは
成瀬つばさが主宰するアート制作チームです。
アートやデジタルの力で地域、教育、福祉を楽しく元気に!
お悩み事があれば、企画のアイデアから一緒に考えます。